Annotation tool for web design teams to collaborate on live websites
Roles
- Product Strategy
- Web Development
- Product Design
Deliverables
- Web platform (SaaS)
- Figma prototypes
- Landing page
Technologies
- Typescript, Go
- Next.js
- Postgres
- Stripe API
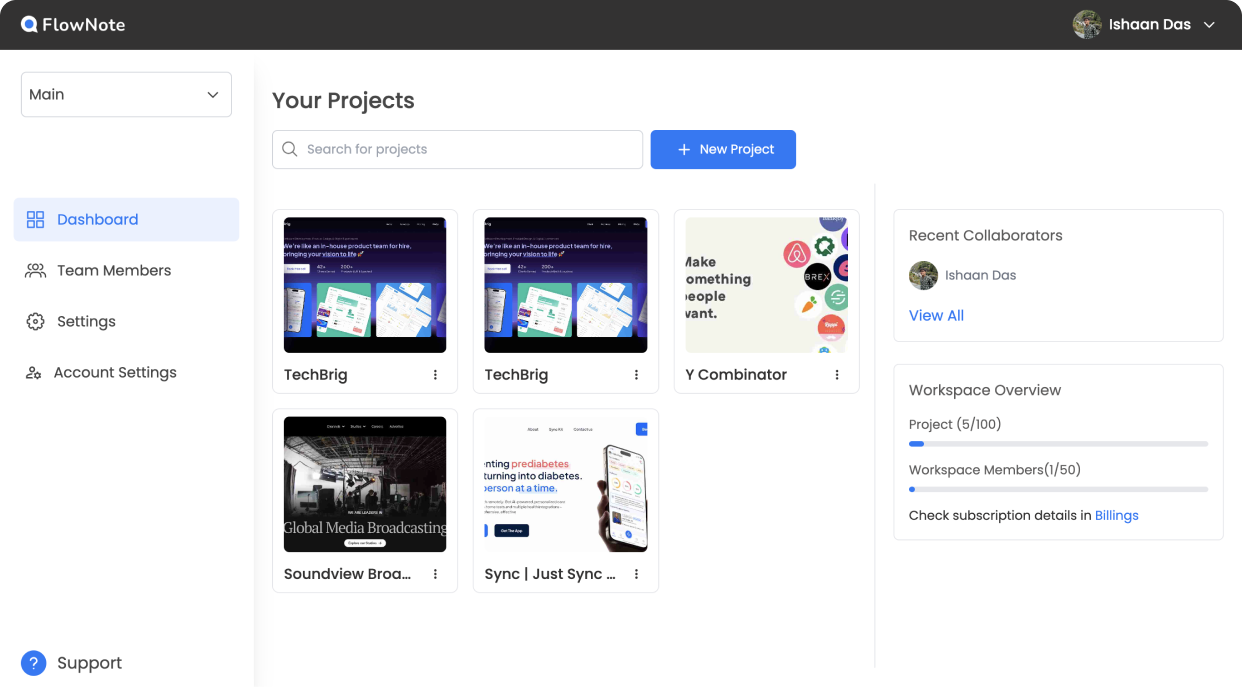
What is FlowNote
FlowNote is a web app that lets you leave comments in the form of markers on the UI of live websites. This allows design, development, and marketing teams to communicate internally as well as get contextual feedback from various stakeholders on the design and copy of a website they're building, directly on the interface.
How it works

Copy & Paste your website's URL to create a new project.

Invite your team & start reviewing websites!
Speed up web design with simple commenting.
FlowNote provides for a smooth workflow by letting you leave clear & contextual comments on specific elements of your website, providing for rapid updates and iteration.

Real-time collaboration with your team.
Whether it's designers, developers, clients, product manager or the marketing team - we'll make collaboration a breeze for everyone involved, similar to how it works in figma.

User-friendly guest Links for clients.
Your clients don't need to signup to quickly provide feedback on website - just send them a guest link and get their feedback in one place rather than a bunch of screenshots and long email chains.

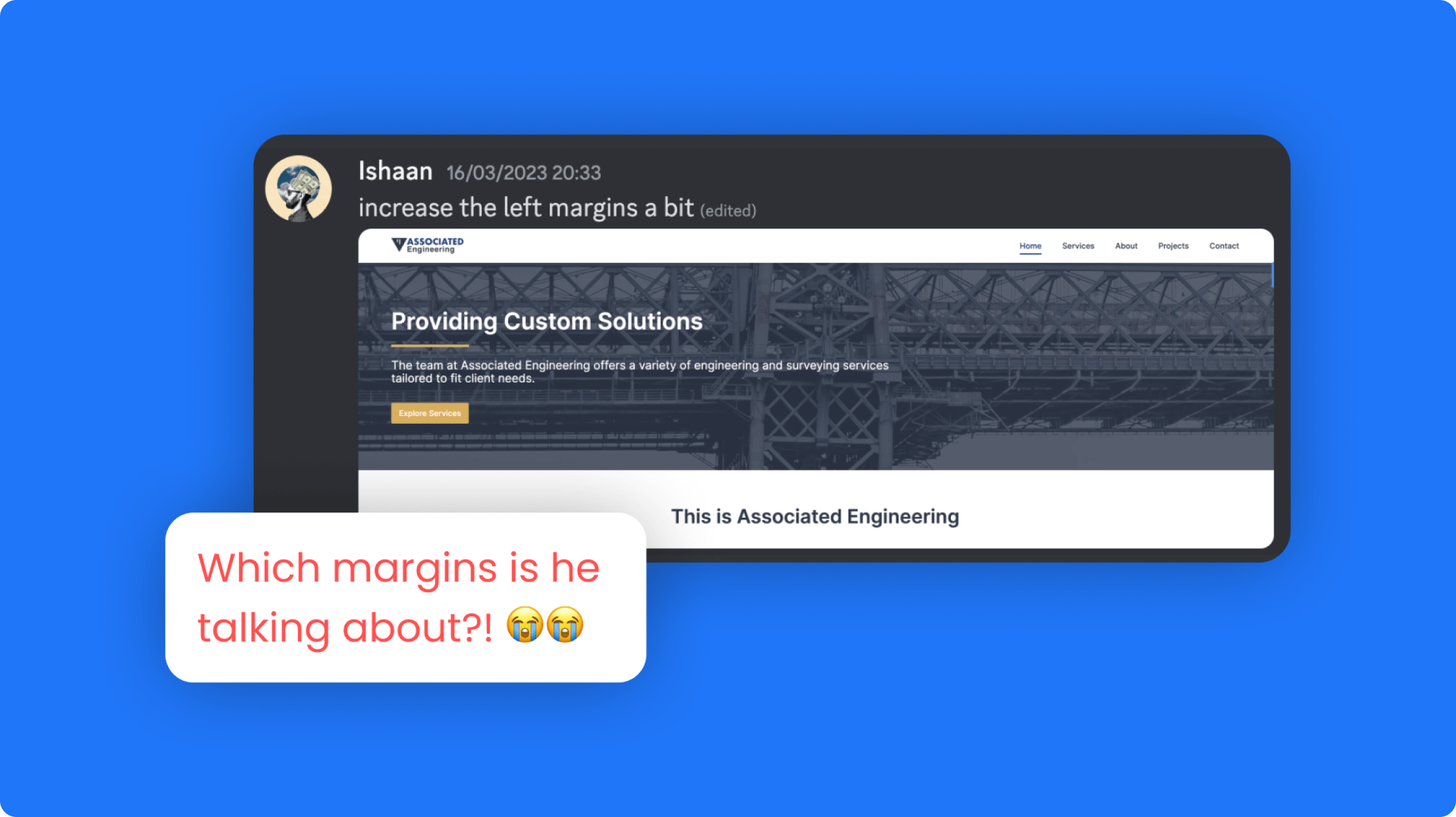
Scratching our own itch - the problem
In our extensive experience with website design projects, we've noticed significant inefficiencies in feedback cycles among designers, developers, and clients. Feedback is often shared via screenshots in disorganized email chains and Slack channels. While design software like Figma offers commenting features during the design phase, we found a need for a better solution during the development phase for live websites. This need was confirmed through our own experiences and discussions with web design contractors and agency owners.

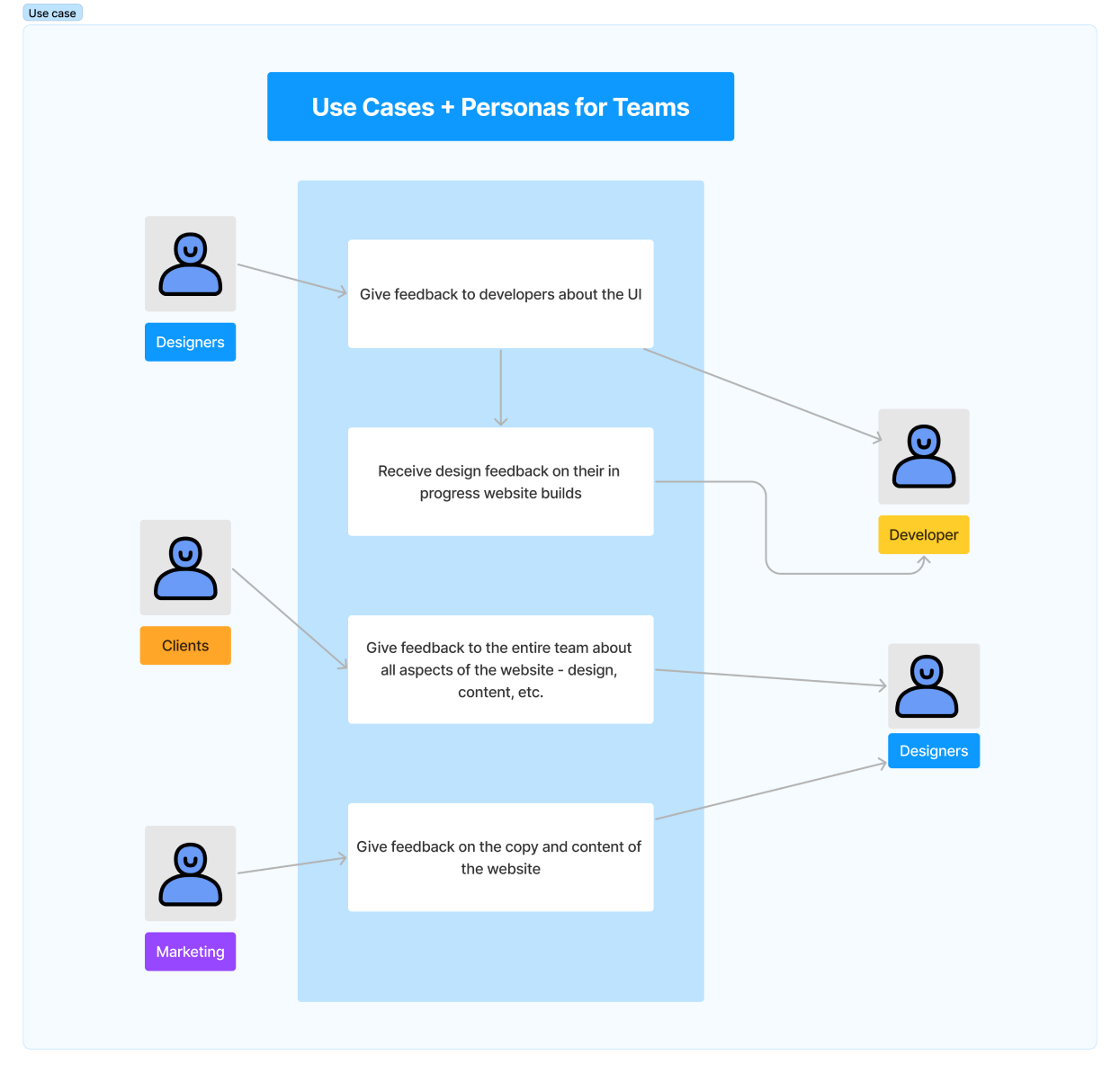
Designing for multiple stakeholders
After engaging in numerous discussions with 15 web design agency founders, freelancers, and internal teams responsible for company websites, and also considering our own experience building websites for clients, it became evident to us that we should focus on addressing the needs of 3 main personas - design teams, development teams, and clients.
Additionally, if there is a dedicated marketing team, they could provide feedback on the copy and content of the website. Also note that all of the above personas may overlap in the case of smaller teams or freelancers. Our process involved continuous user testing of early builds with early adopters and web design clients to inform design decisions.



Technical challenges
Developing FlowNote posed several complex challenges. One major issue was enabling users to interact with external websites within our platform. Embedding websites in an iframe wasn't viable due to cross-domain restrictions. We addressed this by building a custom proxy server that routes traffic through our domain, allowing us to embed third-party websites without violating security policies. Another challenge involved positioning comment markers across different screen sizes. Using fixed coordinates led to inconsistent marker placement, so we implemented a relative positioning system that dynamically adjusts markers based on screen size. This ensured accurate and consistent feedback across devices.